|
Dicas para construir
sua página de edumatec:
1.
INTRODUÇÃO
Este tutorial pretende apresentar algumas ferramentas
para construção de páginas.
O programa em que me baseio para
construção desta página, e
que é usado como base nas dicas, é
o Mozzila Composer. Este é um programa de
acesso livre, que pode ser baixado através
do link: http://www.mozilla.org/products/mozilla1.x/ .
Você faz
o download, e instala o programa no local que for
de sua preferência. Após devidamente
instalado você poderá acessar o Mozzila
como navegador, e para acessar o aplicativo que
permite criar sua própria página você
deverá ir no menu Window e escolher a opção
Composer, ou teclar diretamente Ctrl+4. Nesse momento,
abrirá-se uma janela que é o local
onde pode-se criar uma página.
2. SALVAR SUA PÁGINA
O primeiro passo para construir sua página
é salvá-la. Para isso, siga
as seguintes indicações: Vá
no menu File, opção Save.
 |
|
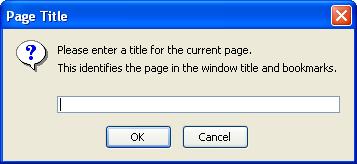
Nesse momento se abrirá uma caixa de título
Page Title (figura ao lado). Nesse
local, você digita o nome
que você quer dar para a
sua página, este é
o nome que vai aparecer na parte
superior da tela quando sua página
for aberta. Por exemplo, neste
momento, na parte superior da
sua tela, você deve estar
lendo "EDUMATEC - Educação
Matemática e Tecnologia
Informática", o título
que foi dado a esta página.
|

|
|
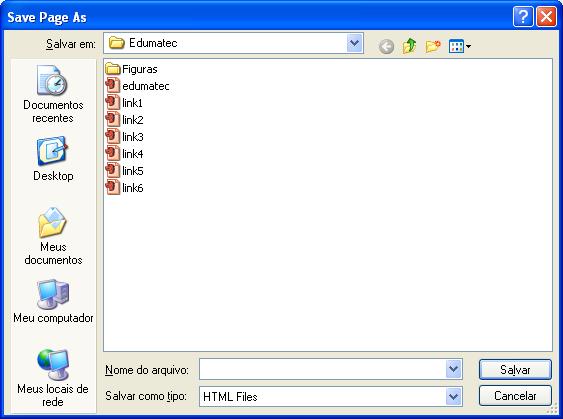
Após
confirmado o título da
página, abrira-se uma segunda
caixa, onde você salva sua
página da mesma forma como
salva qualquer outro arquivo em
outros aplicativos.
|
|
3.
TRABALHAR COM TABELAS
 |
|
Esse ítem, trabalhar
com tabelas, serve para apresentar
uma alternativa de organização
das informações contidas
em sua página. A primeira
coisa que você pode fazer,
é criar uma tabela com apenas
uma linha e uma coluna, para que
tudo que você colocar em sua
página fique contido dentro
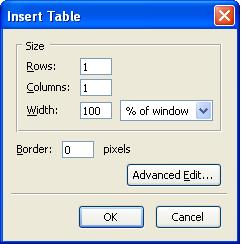
dessa célula. Para isso,
vamos no menu Insert, opção
Table. Irá se abrir a caixa
ao lado.
Rows é o número de linhas, Columns
é o número de colunas
e Width a largura da célula.
Na caixa acima, estou selecionando
1 linha, 1 coluna e que a largura
da célula seja equivalente
a janela que estou vendo. A opção
Border é para definir o tamanho
da borda. Porém, como está
tabela externa é apenas para
fins de organização,
selecionei o tamanho 0, o que significa
que ela não será visível
na página final. Tudo o que
você colocar na sua página
deverá estar dentro desta
tabela.
|
Para mostrar como organizar bem uma página,
vou dar instruções de como construir / modificar
tabelas para obter um configuração
semelhante à página abaixo,
onde tenho um título, um índice
com links que levam a outras seções
da página, e uma breve descrição
do conteúdo da página.
 |
|
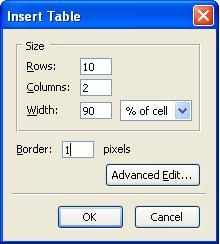
Primeiramente, você deve clicar dentro da
tabela principal e criar uma outra
tabela. Essa, com mais linha e/ou
colunas, conforme você desejar.
No caso da Página Exemplo,
usei uma tabela com as configurações
ao lado.
Escolhi
10 linhas, 2 colunas, e que a tabela
ficasse 90% do tamanho da janela,
isto, para ela ficar menor que a tabela
inicial criada.
Com
essa configuração, terei
a situação abaixo:
|


|
|
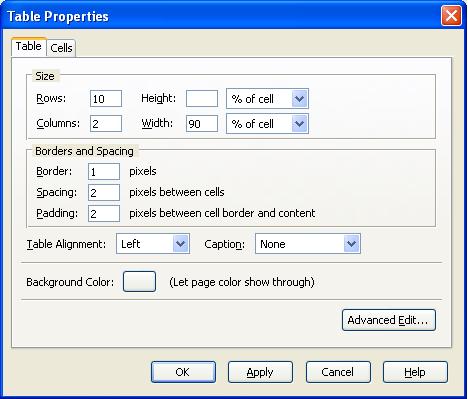
Agora, você pode configurar essa tabela.
Para fazer isso, dê um clique
duplo sobre ela. Abrirá-se
então a caixa de propriedades,
como na figura ao lado.
Na
aba Table, temos as configurações
gerais da tabela. Na parte Size, o
número de linhas, colunas e
a largura conforme já selecionado
anteriormente, possibilitando que
se escolha também a altura
de cada célula. Na parte Border
and Spacing, posso, na opção
Border, modificar o tamanho da borda.
Outra alteração importante
que pode-se fazer nesse momento, é
o alinhamento da tabela, em Table
Alignament, escolhendo direita, esquerda
ou centro. Além de, alterar
a cor de fundo da tabela na opção
Backround Color.
Na
Página Exemplo, a configuração
da tabela que alterei foi o tamanho
da borda, que é 0; o alinhamento,
que é centralizado; e a cor,
que é cinza.
|
|
|
|

|
|
Na aba Cells, você pode configurar cada célula,
cada coluna ou cada linha individualmente.
Para isso, selecione o que quer na
opção Selection. O importante
dessas propriedades, é que
nesse momento você pode alinhar
tanto horizontal quanto verticalmente
o conteúdo de cada célula,
além de poder ajustar seus
tamanhos e escolher cores variadas.
Para
a Página Exemplo não
fiz nenhuma alteração
inicial nestas propriedades.
|
Vou
mostrar agora quais foram as alterações
e os passos da construção da
Página Exemplo.
Nas duas primeiras linhas, selecionei cada uma delas
individualmente, e para cada, criei uma
tabela com apenas uma linha e uma coluna.
Na primeira, escrevi o título: Página
Exemplo. A segunda deixar para manter
um espaço, mas sem nenhuma utilidade
importante.
Na primeira coluna das seis linhas seguintes,
primeiramente escrevi link 1, link 2...(centralizado),
após, selecionei as seis células
e entrei em suas propriedades (pode ser
com um clique duplo ou com o botão
direito escolho a opção Table
Cell Properties). Seleciono Collumn, e na
opção Width escolho 20% da
tabela. Isso estabelece a largura da coluna
com os links.
Para fazer a célula ao lado, onde
escrevi "Está é uma configuração
que você pode usar na sua Página
de Edumatec.", selecionei as seis linhas
daquela coluna, e como feito na primeira
e na segunda linha lá no início,
criei uma nova tabela com apenas uma linha
e uma coluna. Alí você pode
colocar parte do conteúdo de sua
página.
As duas linhas restantes não tem
utilidade, podendo ou não ser excluídas.
Para excluí-la, você clica
sobre ela, e clica na marca x que aparece
no lado esquerdo. Para acrescentar mais
linhas ou mais colunas, clique nas setas
que aparecem ao lado dessa opção
de exclusão.
A visualização
do que criamos, será:
|
4.
INSERIR UMA IMAGEM
Mostrarei agora como inserir uma imagem na sua
página. É recomendável,
que todas as figuras que você colocar
em sua página estejam salvas na mesma
pasta que a página. Isto evita que
a imagem fique indisponível caso
o site de origem esteja fora do ar. Para
usar uma imagem qualquer da internet, clico
com o botão direito do mouse sobre
essa imagem, e tenho a opção
de "salvar imagem como". Salvo a imagem
na pasta da página que estou construindo,
e depois insiro a imagem.

|
|
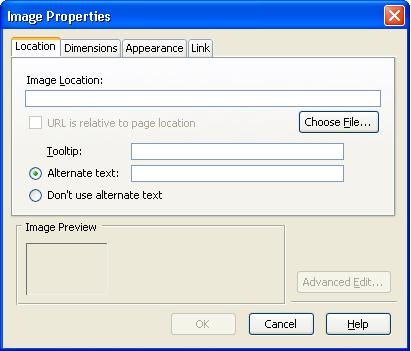
Para
isso, vou no menu Insert, opção
Image. Abrirá-se a caixa
com as propriedades ao lado.
O
primeiro passo é selecionar
sua imagem. Para isso, vá
na opcão Choose File, e
procure o arquivo da sua imagem.
Selecionada a imagem, marque a
opção "Don't use
alternate text". Na segunda aba
desta caixa de propriedades, Dimensions,
você pode alterar o tamanho
da imagem ou deixa-la como está.
Na aba Appearence, há opções
de tamanho além da imagem
e de bordas para a imagem; também,
neste local, você pode selecionar
a disposição da
sua figura em relação
ao texto. Na última aba,
link, você pode inserir
um link de uma outra página,
que ao clicando na imagem, você
vá direto para esse local.
|
Após
inserida uma imagem, você pode alterar
as suas configurações com
um clique duplo na mesma.
|
5. INSERIR
UM LINK

|
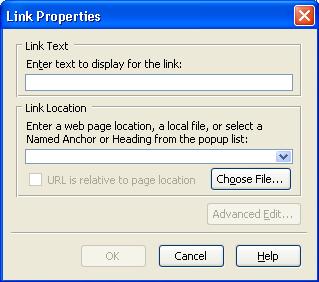
Para inserir então um link, seleciono o
texto referente ao link, e vou
no menu Insert, opção
Link. Abrira-se então a
caixa ao lado.
Ao
selecionar o texto, este aparecerá
automaticmante na primeira linha
(Link Text). A segunda linha que
devemos preencher, é o
endereço da página
ou o arquivo que eu quero que
abra ao clicar no link.
|
|
6. FINALIZAÇÃO
Para visualizar o resultado
de sua contrução, você
deve abrir o arquivo em que a salvou diretamente
no navegador Mozzila, ou, em qualquer outro
navegador, como o Internet Explorer.
|
Página criada
por Joseane Fiegenbaum, aluna do curso de Licenciatura
em Matemática, sob orientação
da Profª Drª Maria Alice Gravina
|